
A question that plagues the minds of developers for quite some time is, Angular vs React. What's better? It can be pretty frustrating to decide which one you should use. Some people say React is easier to learn and thus a good choice for junior developers.
Others argue that Angular does more out of the box regarding features like routing and state management. To help answer this question, we'll take a look at how each framework works in detail and compare their advantages and disadvantages against each other so you can make an informed decision about the one that will suit your needs!
Angular and React are very popular JavaScript frameworks for building modern web applications. They both have a lot of benefits, but they also have some drawbacks that might make them not the best choice in certain circumstances.
The goal is to help you figure out which one will work better for your project can be up as fast as possible. It all depends on your project requirements, preference, and many other factors that will be discussed below.
What is Angular?
Angular is a web framework for developing the client-side of web applications. It allows you to use HTML as your template language and is built on TypeScript that uses typescript definitions in a .ts file to create class instances. Features like two-way data binding and make it one of the most popular frameworks.
What is React?
React is a JavaScript library that is used for building interactive and seamless UIs. It's got all the benefits that Angular does, but its changes are done in an immutable fashion and updates only affect what has changed, not your entire app like in Angular.
Using React will help you when there are data state changes because it only passes along the necessary data to update your UI.
If you're looking for something that's lightweight and easy to learn, React is a great choice!
React also has an HTML-like syntax so writing components isn't as hard or time-consuming. It's important to know that there are some major differences between Angular and React such as how they handle binding properties in their templates.
Angular uses two-way bindings which means if one thing changes it's automatically updated on both ends but with React nothing updates unless it gets changed again by JS code. This can be good when using server-side rendering since the markup might not change much after the initial render from what came over initially, however, this may lead you to have more duplicates.
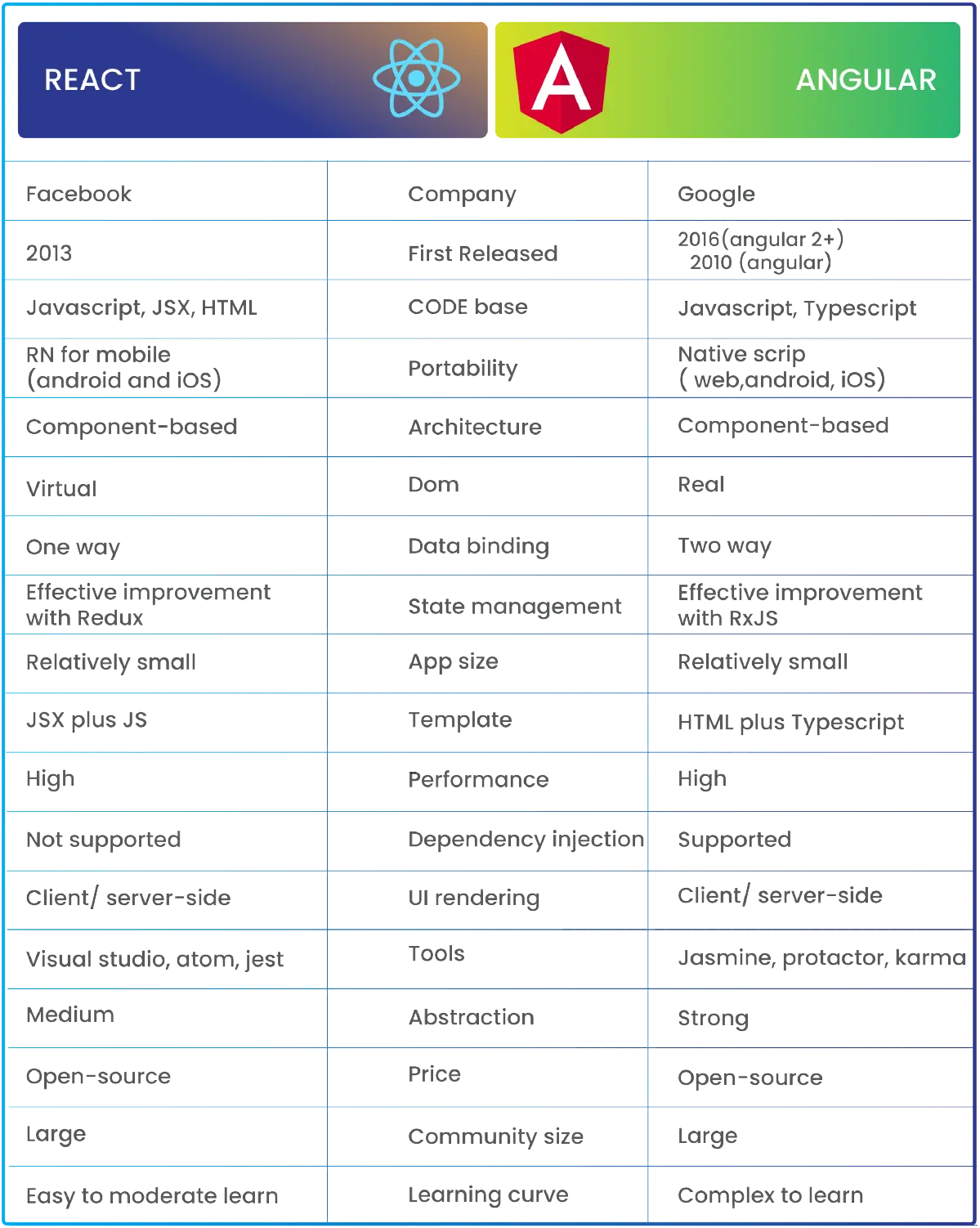
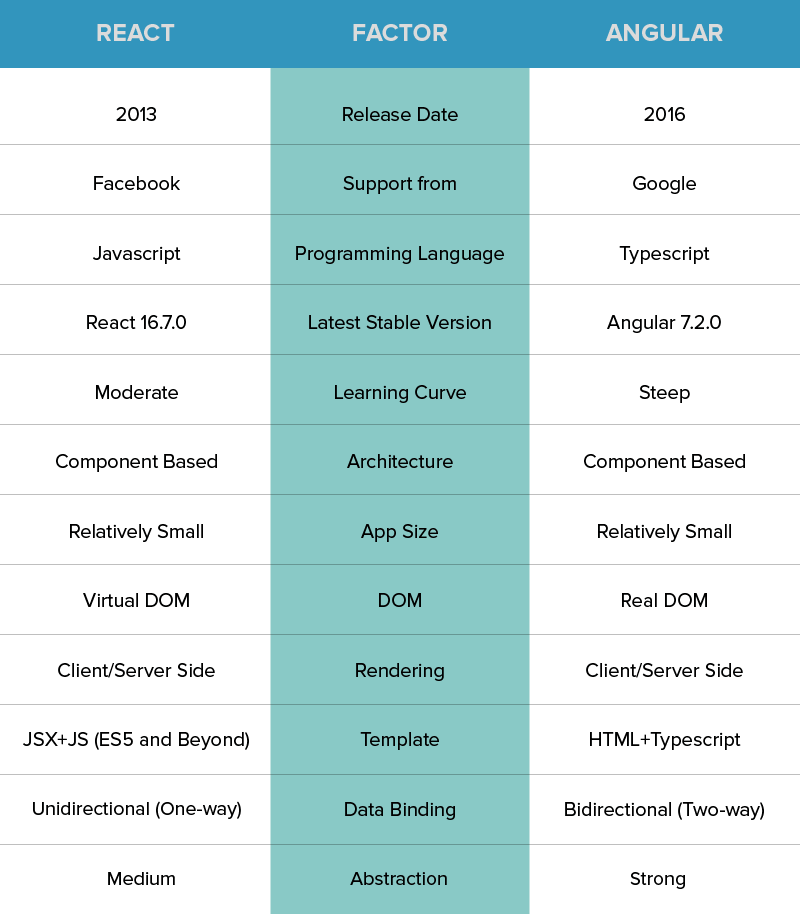
Angular vs. React Comparison
The major differences between Angular and React are the following:
Angular is a more opinionated framework. It provides guidance on how your app should be structured, whereas React encourages you to create components that can work together in diverse ways
- The syntax of JavaScript for both frameworks will feel pretty similar once you get through their intricacies but they do have some important differences which may cause confusion initially
- Angular has two-way binding, meaning data entered into an input field automatically update other fields without any additional code needed while React requires developers to explicitly write this functionality themselves
- In general, Angular relies heavily on directives and XML style templates while React employs Javascript style JSX files
Angular vs Reactjs Popularity?React has a larger number of contributors and stars on GitHub than Angular js and Angular 2 combined. According To The Stackoverflow 2020 Survey, 35.9% Of Respondents prefer to React as their web framework choice while 25.1% prefer Angular instead and despite being the popular framework, React is considered more complex than Angular. This is concluded by the fact that there were more questions tagged to React than Angular, this clearly explains its complexity.
Both React and Angular are very popular but React is a little more favored.
Reactjs & Angular Performance
React has a fast and lightweight virtual DOM that's built on the server. This means less data needs to be sent over from your browser, so page loading is faster than ever before. Plus React doesn't use two-way binding like Angular does - meaning there are no extra workloads.
Angular apps can suffer from performance issues when working on complex and dynamic web applications. While Angular offers a lot of features but it renders a new DOM tree on each update, and React only updates the parts of the DOM that change as well as using one-way data binding to synchronize with its state object.
This process becomes more tedious as there are more bindings that require watchers which will further slow down an already sluggish engine behind your app's functionality. However, the latest update of Angular has optimized its performance to a great extent, making it almost equivalent to React.
Testing in Angular & ReactIn terms of bug testing, Angular provides developer tools like Protractor and Jasmine for end-to-end testing. React, on the other hand, only provides a unit test framework with Jest but does not provide any built-in developer tools to help debug and test code. Because of this developers have to use different tools for different tests within Reactjs app development.
For Code Quality: Angular or React?Coding for React is easy enough thanks to built-in developer tools that help debug and test code. But Angular is a great framework with Typescript, as it can be seen through the elimination of errors. This is why people prefer Angular when it comes to code quality.
Maintainability of Code: Angular vs ReactAngular is most known for building single-page applications. SIngle page applications have complex structures and many programming modules that need maintenance. Angular takes the best of both worlds to create a maintainable javascript library. Angular's HTML extension is great for dealing with such problems, making it an excellent choice that saves developers time and effort in their projects.
Reactjs is a new-age tool that allows developers to create neat, clean code with the same amount of time and quality. React makes it possible to reuse code with its collection of reusable UI components that can be easily shared or combined together into one final product.
Server Rendering in Angular vs ReactAngular is the perfect solution for those looking to reduce server traffic and boost performance. By using Angular's pre-rendered static versions, web crawlers have an easier time indexing your site efficiently because they can rely on a faster crawl of content that has been rendered by client applications in advance. With this type of quick access, even large websites will load effortlessly!
While Reactjs is also effective when it comes to boosting performance, it offers super high-speed rendering and works smoothly even with a slow internet connection.
Angular vs React: the core differencesAngular includes a full-stack framework of programs for software development. This means that it does not typically require additional libraries since features such as data binding, project generation, component-based routing, and validation are included in Angular's package. Moreover, the provision of built-in libraries for building complex applications helps a lot.
React is an open-source framework for UI development. It may seem like React requires you to use other libraries, but it provides more freedom as to how the code should be organized.
The Angular framework is a bidirectional data-binding process that uses mutable data. This means when changes in the UI's input occur then the model state will also change and vice versa!
React works with a unidirectional or one-way data-binding process. This means that modifying the UI does not change the component state, which can make debugging easier later on!
Typescript is a superset of Javascript(statically typed language) that Angular can use. With Typescript, the code is easier to navigate and errors are easier to spot.
React code becomes identical to HTM when it is written in Javascript ES6+ combined with JSX script. React can be augmented with Babel(code translation tool) and can also be written in Typescript, but it isn't included natively.
Angular provides diverse UI components, with seamless layouts of buttons and pop-ups for a fast UI configuration.
When using React, you have to install Material-UI Library & Dependencies to access and use all the material designs available. These open-source is created by communities that offer free and paid UI components.
Dependency injection is a programming method used when classes have to receive references of other classes i.e dependencies. Angular supports dependency injection, allowing it to have definite lifecycles for different stores.
Reacts support dependency injection, but not entirely. This is because it violates data immutability and the concept of functional programming.
DOM language-independent interface representing the current view that you are seeing in your browser. Web developers manipulate DOM to change what other people see, but these manipulations can be costly when it comes to performance.
That's why both frameworks try their best not to optimize this process of re-rendering views after an update since it's already costing so much on its own without any optimization! Both frameworks use DOM
React uses a virtual DOM while Angular uses a real DOM. When a modification is made in Angular, its entire tree structure changes, it uses change detection to detect components that require changes.
While React can implement changes without actually changing the entire tree structure.
React has a virtual DOM tree that is lightweight and allows for better performance. This makes React have an edge over Angular in runtime performance, as the data-binding process with React is unidirectional which means there's a lower load on your browser because it doesn't need to watch bindings anymore.
The Angular framework's bidirectional data binding process has a downside. It can heavily affect the performance of your site because each change, requires additional watchers and loops to track modifications; this means more checking than React systems that only require one-way bindings.
Angular vs React: which one to learn?
If you're starting from scratch, we recommend learning either Angular or React because they offer the best balance between complexity/learning curve and speed with each having its own benefits.
Though learning something from scratch can be overwhelming but it's not that difficult if you have the will to learn.
Angular has a lot of syntax and concepts that you will have to learn plus overall it's a bit trickier to get your grip on Angular. However, its comprehensive tutorial gets you through once you start building your app.
The Angular framework has some great features to work with, like compiling CSS without searching for any additional libraries.The Angular framework has some great features to work with, like compiling CSS without searching for any additional libraries.
If you have some or beginner/basic knowledge of Javascript then it will be a lot easier for you to get a hold of angular.
Some people find it difficult to learn the concept of having all the component's code in a single file.
If you don't know to code, it will be difficult for you to get the hang of React without some foundational coding skills under your belt first.
If you already have HTML and CSS skills, learning React should be a relatively straightforward and easy process. It has its own unique set of problems that you can easily get through while gaining experience in the meantime.
The ease of learning of a framework depends on how we utilize it in a project. Initially React seems easy as we have to write the same old Javascript and create HTML around it but the usage of additional tools makes it a little complex.
While in Angular, the use of syntax and questions make it difficult for developers at the start but it has its own benefits.

Angular is a powerful framework for building complex applications, with some built-in features that allow you to do so without looking elsewhere. It has a steeper learning curve than other frameworks and this leads to it being more time-consuming in the beginning stages of Angular development.
If you come from heavily static typed languages like C++ or Java then Angular will be easier because TypeScript shares many similarities with those programming styles.
The simplicity of React has made its learning curve easy and the syntax is more enjoyable for me. Despite having to learn third-party packages, it's worth the time because you can build complicated applications with good quality in less time than Angular.
The Stackoverflow survey also reveals that developers have grown fond of this framework because they find it easier to use compared to other frameworks.
So far we have discussed a lot about React vs Angular, so now we will discuss the difference between React and React Native so you can get a better understanding.
React Native is also a framework for building native apps using Javascript. It does that by compiling Native app components.
In React JS web platform, React DOM is the base abstraction of React. While in React Native, the base abstraction is of React Native which makes the workflow and syntax the same but components different.
What Are The Benefits of Using Angular as a Front-End Development Framework of Choice?Angular is a superset of JavaScript, and one thing that makes it stand out from the crowd is its ability to generate cleaner code. This means fewer errors when typing which can save time while coding. Angular comes with many features for Enterprise app development companies who are looking for seamless high-quality apps in their portfolio without having any trouble.
Angular is a great choice for mobile apps because it offers better performance than its predecessor, AngularJS. It's built on hierarchical dependency injection which makes every class dependent on another and cuts down the need to look outside of your app for resources.
In Angular, you can create a robust and modern mobile app with pre-built material design components for navigation elements, form controls, pop-ups layouts, or data tables. This ensures that Angular-based products are durable and easy to use.
Angular CLI is a powerful tool that allows developers to use top-notch testing tools and simplified commands. This will especially be beneficial for newbies as they are able to learn the basics of Angular with minimal effort, thanks in part to Angular's widespread support from community members, engineers, and platforms who make it easier to update
How To Know If React JS App Development Is The Right Choice For YouNo matter how great you are at React or how good you know React, to decide if React is the right choice for you and your team is a different thing. Because there are many factors that have to be kept in mind.
Things to keep in mind before choosing React App development:
Below are the things mentioned that will determine if you should go for Angular app development:
Like React, Angular has its disadvantages as well
React Native is one of the best frameworks for creating platform-specific versions of components that are both cross-platform and shareable, you can create a single codebase that can be shared across multiple platforms.
It's clear that leveraging a React framework for your projects can guarantee efficiency, quality, and robustness in the long term. React's purpose includes building complicated native apps based on iOS or Android to leveraging top-notch javascript library building and integration of user interfaces with apps.
Here are the points that will tell you if you should use React:
Angular is a dynamic framework that offers secure data binding to HTML elements. It is used for the dynamic side of project management. Angular also has the provision of building HTML and CSS modular components.
From developing interactive and intriguing experiences to integrating features to the digital project, i.e., two-way binding, dependency injection, modularization, and even AJAX handling. Angular does it all.
It's clear that leveraging a React framework for your projects can guarantee efficiency, quality, and robustness in the long term. React's purpose includes building complicated native apps based on iOS or Android to leveraging top-notch javascript library building and integration of user interfaces with apps.
Here are the points that will tell you if you should use Angular:
Now that we have discussed everything about react and angular, it comes down to you to decide what will be better for you and the project you will take on board.
Future of React and Angular:Although there are many benefits of Angular when it comes to benefits outweighing disadvantages, it's clear that the Angular vs React war is won by React JS. It is easier to learn, more flexible, more popular, more customizable, and offers great community support, especially for newbies.
According to statistical analysis, both React's and Angular's future look great. For developers who want to pursue Angular app development or React app development are encouraged to do so because both technologies are here to stay for a long time. But if you ask angular or react which is better? Then we would say that React outweighs Angular slightly.
What to use for mobile- Angular or React?When the use of smartphones increases drastically, the need for optimizing the web applications adapting to small screens became imperative. This opened gates for mobile integrations and the development of mobile apps.
Angular and React, both offer cross-platform mobile application frameworks, but Angular offers no official support for mobile app development.
Angular's most popular platforms to build mobile apps are Ionic and Nativescript. While React has an official framework supported by Facebook which is called ReactNative. ReactNative is almost the same as native applications which is why its performance is phenomenal.